Talkino supports displaying the agent’s widget using a shortcode. Shortcode is a great way to display widgets on any WordPress pages, blog posts, and WooCommerce pages such as single product page. This enables your website visitor to reach you directly in their preferred favorite chat channel.
Just copy the shortcode of Talkino and paste it on your page by any WordPress theme editor. For some reasons, you may need to write a function to display the shortcode on certain pages. For example, WooCommerce pages.
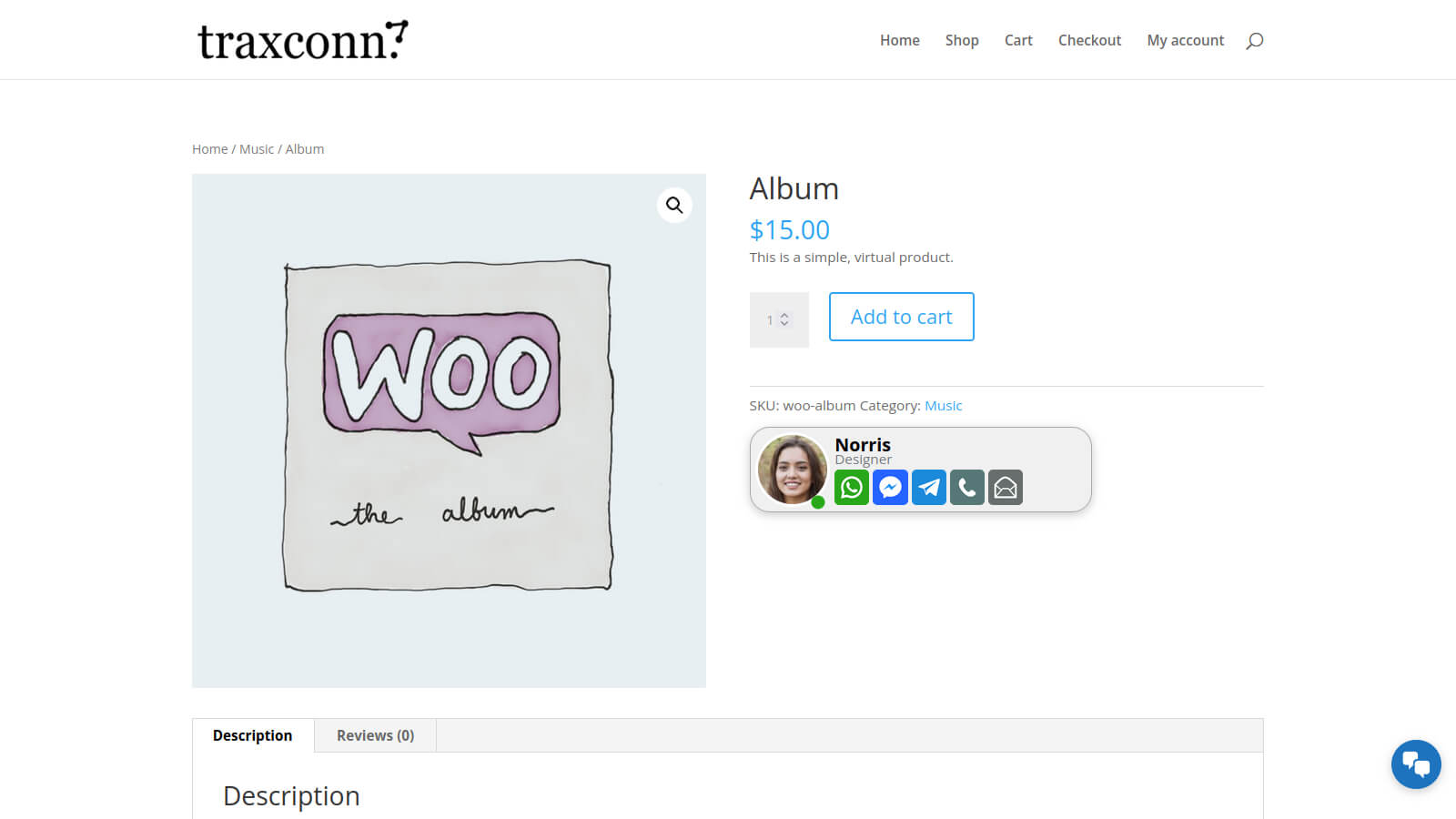
How to embed Talkino shortcode on your WooCommerce page?
1. Please refer here to learn on how to generate Talkino shortcode.
2. Choose which product page hook to insert Talkino shortcode widget. For choosing which product page hook to insert Talkino shortcode widget, you can refer here.
3. Add the following example codes to your functions.php. Please be noted that you need to replace Talkino shortcode with your own Talkino shortcode and the Woocommerce hook. In this guide, we are using ‘woocommerce_share’ hook. You can use this hook or other hooks as in the Step 2.
function talkino_woocommerce_shortcode_widget() {
echo do_shortcode( "[talkino agent_id='113' channel='all' bg_color='#f0f0f1' title_color='#000' subtitle_color='#727779']" );
}
add_action( 'woocommerce_share', 'talkino_woocommerce_shortcode_widget', 10 );4. Done! Now your WooCommerce single product page will look like the above.




0 Comments